How To Write A Cover Letter in 2024 (Expert Tips and Examples)
Here’s a comprehensive guide on how to write a cover letter that will get you noticed by recruiters.
Start Optimizing Your Cover Letter
-
Trusted by:
-
-
-
-
-
A survey revealed that 77% of recruiters prefer candidates who send in a cover letter, even if submitting it is optional. Additionally, 90% of executives consider cover letters invaluable when assessing job candidates.
So, if you think cover letters are no longer important and necessary in 2024, think again.
Here’s a comprehensive guide to help you write a cover letter that effectively sells your skills and professional experience, increases your chances of getting interviews, and gets your foot in the door.
Table of Contents
What is a cover letter and do you still need one in 2024?
A cover letter is a letter of introduction accompanying your resume that paints why you are the best person for the job, what you bring to the table, and how you can help move the company forward.
Is the cover letter dead? No! In fact, a recent study by ResumeLab revealed that 64% of job vacancies still require that you include a cover letter in your application and 83% of HR pros said that cover letters are important for their hiring decision.
The bottom line is that a cover letter is still a valuable piece of your job search collateral. Nail your cover letter and you could end up getting that dream job.
So what exactly do you need to accomplish in your cover letter?
What is the purpose of a cover letter?
According to 49% of HR managers, your cover letter is the second best way to call attention to your resume and distinguish yourself from other applicants.
So the main purpose of your cover letter is to compel the recruiter to read more about you on your resume and move you to the next part of the hiring process.
Further, according to award-winning resume expert Melanie Denny, your cover letter is your value proposition letter. It proves why you are the best candidate to address the company’s needs with the professional skills and qualifications to succeed in the job.
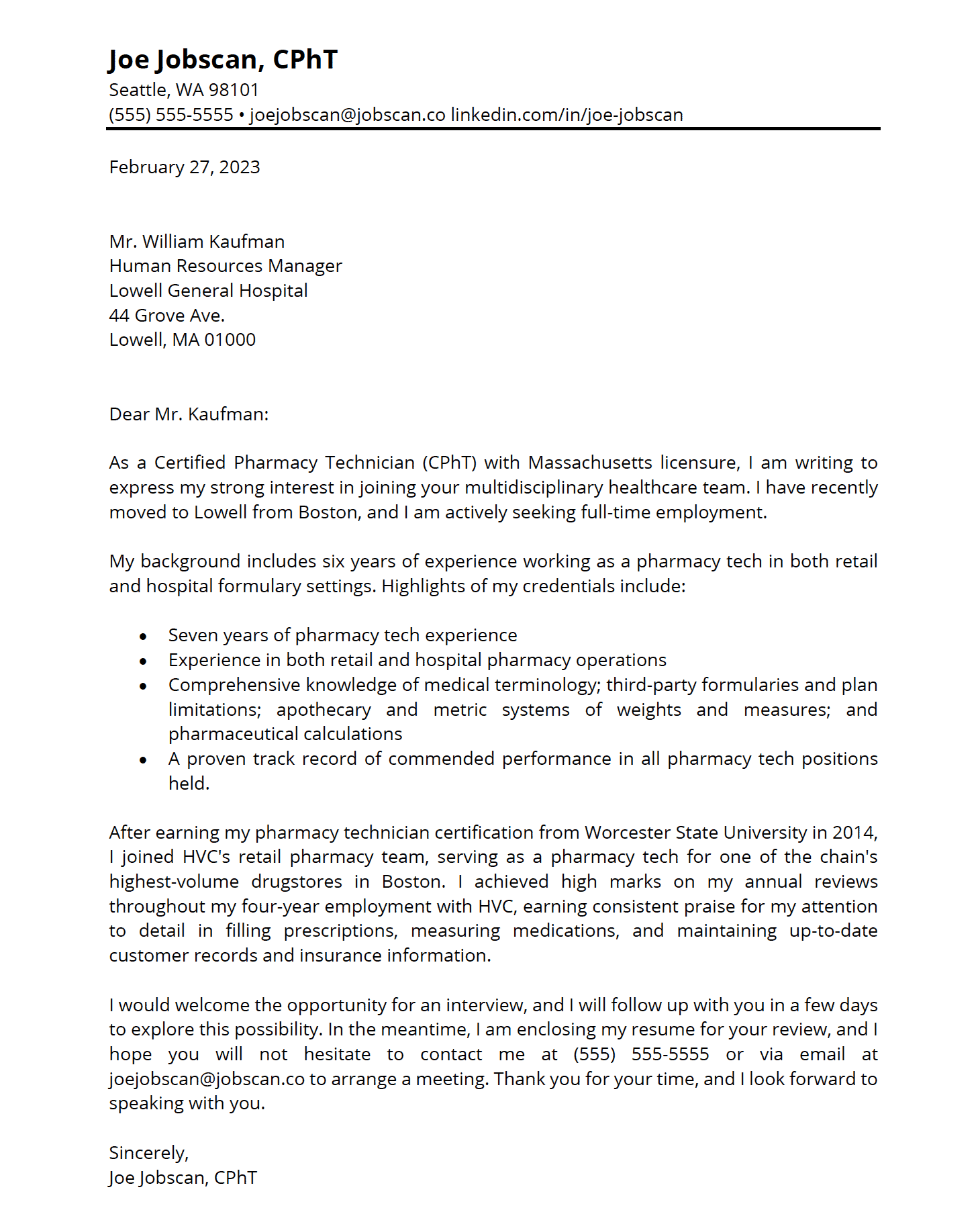
Here’s an example of a great cover letter:

Now let’s get into the details of what your cover letter needs to include.
Cover Letter Structure Checklist
Here’s a quick rundown of what you need to include in your cover letter.
- Contact Details
Name
Address (or City, State with zip code)
Phone number
Email address - Greeting
Whenever possible, address the hiring manager by name. - Opening
Who are you?
What are your relevant skills and accomplishments? - Body (1-2 paragraphs)
What do you know about the company?
Why are you applying for this job?
What value can you bring to the company?
Include measurable results when possible. - Closing
Reiterate your interest.
Add a Call to Action.
Mention any attachments.
Use a professional sign-off like “Best” or “Sincerely” before your full name.
Here’s an example for the visual learners out there:

Now that you know the basics of what to include in your cover letter, let’s go through the process from start to finish to see how you can write a cover letter that will make you stand out from the rest of the candidates.
How to write a cover letter in 9 steps
It can be intimidating to try to parse down all your best qualities into a few quick paragraphs for your cover letter.
Here are 9 steps you can take to make sure you’re headed in the right direction:
Step 1. Do your research
Before writing your cover letter, thoroughly read the job description and the requirements for the job.
Melanie Denny, award-winning resume expert, likens the job description to your cover letter cheat sheet. And when checking the job description, she says you need to consider the following:
- What are the company’s priorities?
- What are their goals for the role?
- What outcomes and accomplishments in your previous roles match the goals?
- What are the key phrases and verbiage the company uses?
This will help you customize your cover letter, angle yourself and your narrative to fit the role better, and impress the hiring manager.
Pro Tip:
Try reaching out to the recruiter, hiring manager, or someone working in the company if you want more in-depth information about the company and the position you are applying for.
Step 2. Customize your cover letter for every job
Make sure your cover letter matches the job you are applying for. Writing a generic cover letter is a missed opportunity as this will not appeal to the recruiter or hiring manager. According to research from ResumeGo, 81% of HR professionals value job-specific cover letters over generic ones. Jobseekers who had tailored cover letters received a 53% higher callback rate compared to those who had no cover letter.
Remember, your cover letter is your chance to prove that you are passionate about working for a given company, so take the time to write a tailored cover letter for each position. You can do this by mentioning your skills and experience that are directly related to what’s mentioned in the job description. If you’re applying for a data analyst role that requires expertise in Microsoft Power BI, cite an example of a Power BI dashboard you built and how it helped the company.
Read our full guide: How to Optimize Your Cover Letter
Step 3. Include all of your contact info
You should make it easy for the hiring manager to reach you. In your cover letter, list these three things:
- Your contact information
- Full name
- Address (including zip code– for ATS purposes)
- Phone number with area code
- Email address
- Date
- Your recipient’s information
- Name of the Hiring Manager
- Name of the Company
- Address of the Company
Traditionally, your contact information is included in the upper left corner of your cover letter if you’re writing in a document. If you’re writing an email, this can be included beneath your signature at the end of the message.
Cover Letter Header Example:
Jane Jobscan
Seattle, WA 98101
(555) 555-5555 • janejobscan@jobscan.co
linkedin.com/in/jane-jobscan
February 25, 2024
Lavinia Smith
Hiring Manager
Media Raven, Inc.
Plantersville, MS 38862
Step 4. Address your cover letter to a real person
According to Melanie Denny, resume expert and President of Resume-Evolution, addressing your cover letter to a real person and addressing them by their name feels more personal and shows recruiters and hiring managers that you took time and did the research.
You can usually find the hiring manager’s name by searching the company website or LinkedIn profile, or by calling the company and asking which hiring manager is assigned to the particular position.
Once you learn the name, a simple greeting of “John” or “Hello John” is all you need.
If you can’t find the hiring manager’s name, you can use any of the following:
- Dear Hiring Manager
- Dear (Department) Team
- To whom it may concern
Read our full guide: How to Address a Cover Letter
Step 5. Write a strong opening statement
Melanie Denny suggests that you start your cover letter with a bang. This will hook the hiring manager’s interest and show them how you can be a valuable addition to the team.
Here are things you can do:
- Open with a thought-provoking question
- Make a big claim about what you can do for the company
- Say something relevant and specific to the company
For example,
“I want to bring the marketing department of Media Raven Inc. to the next level and help the company exceed goals and reach more customers as Marketing Manager.”
Step 6. Prove how your professional background and skills help the company in the body of your cover letter
Take advantage of this real estate and prove to the prospective employer how your background, values, and professional experiences position you as the best fit for what the role requires.
This is especially important if you are switching careers. Highlight your relevant accomplishments in your cover letter, showcase your transferable skills, and explain how you can help the company address its challenges and succeed.
For example:
“As the Director of Marketing at ABC Company since 2018, I directed all phases of both the creative and technical elements of marketing initiatives, including data mining, brand creation, print/web collateral development, lead generation, channel partner cultivation, customer segmentation/profiling, as well as CRM and acquisition strategies.
Perhaps most importantly, I offer a history of proven results, as evidenced by the following marketing accomplishments for my current employer:
-
-
- Captured a 28% expansion in customer base since 2018, achieved during a period of overall decline in the retail industry.
- Led national marketing campaign (comprised of trade shows, media, and PR initiatives) for my company’s newly launched technology services division
- Developed and executed SEO strategy that achieved and sustained top 3 rankings on Google (organic, nonpaid results) for key product search terms.
- Oversaw the creation of a new company logo and rebranded 100+ products to cement a cohesive corporate identity and support new company direction.”
-
Just like when writing a resume, your cover letter should only include the most relevant and positive information about you. To home in on the right skills and qualifications to mention, try scanning your cover letter.
Read our full guide: What Do You Put in a Cover Letter?
Step 7. Write a strong closing statement and a call to action
Use the closing of your cover letter to:
- Thank the hiring manager for their time
- Mention any attachments (resume, portfolio, samples)
- Invite to schedule an interview
- Let the hiring manager know that you will follow up
Keep the closing professional and try not to sound too eager since that can come off as desperate. You must also keep in mind the tone and personality of the company you’re communicating with.
For example,
“Given the opportunity, I’m confident I can achieve similar groundbreaking marketing results for Media Raven, Inc.
Ms. Smith, I would welcome the chance to discuss your marketing objectives and how I can help you attain them. Feel free to call me at (555) 555-5555 or email me at janejobscan@jobscan.co to arrange a meeting. I look forward to speaking with you.”
Read our full guide: How to End a Cover Letter With a Call to Action
Step 8. End with a professional closing salutation
To finish out the closing, use a formal signature. You can use “Sincerely,” “Best,” “Regards,” “Yours,” or any other professional signoff.
Use your first and last name as your signature. If you’re sending your cover letter in the body of an email, make sure it’s your personal email account that does not list your current work signature beneath the email. Your other option is to write the cover letter in a word document, save it as a PDF, and attach it to your email.
Step 9. Optimize your cover letter for the ATS
The Applicant Tracking System or the ATS is a software that companies use to screen applications and shrink their pool of applicants. Through the ATS database, a recruiter or hiring manager can just search for specific skills and keywords and the ATS will return a list of the top candidates who match the search criteria.
To optimize your cover letter for ATS, you need to:
- Carefully read the job description
- Take note of skills and resume keywords frequently mentioned
- Incorporate these keywords into your cover letter
Read our full guide: How to Optimize Your Cover Letter to Beat the ATS
How to Format Your Cover Letter
A cover letter is a letter, but that doesn’t mean you should just plop everything onto the page in a stream-of-consciousness flow. After all, cover letter formats determine the order in which the hiring manager learns about you, which can significantly influence their first impression.
Use the format order below as a guideline for building the structure of your cover letter.
 The flow of a cover letter is very similar to the flow of a conversation
The flow of a cover letter is very similar to the flow of a conversation Notice how the topics flow like a conversation? When you first meet someone, you introduce yourself, tell them your name and a little about yourself, and then leave the conversation open for future meetings.
Your cover letter is just a like having a conversation with someone for the first time. Keeping that in mind will help you to keep things simple and focus on the right information.
Below are some examples of how to format your cover letter for different types of applications.
How to format your cover letter for a job
- State your name
- Say hello
- Explain your work history
- Tell them what you can do for their company
- Say goodbye
How to format your cover letter for an internship
-
- State your name
- Say hello
- Explain your coursework history and education
- Explain what you can gain professionally
- Tell them what you can do for their company
- Say goodbye
How to format your cover letter with no experience
-
- State your name
- Say hello
- Explain your skillset and character qualities that make you well-suited for the role
- Outline entry-level achievements
- Tell them what you can do for their company
- Say goodbye
You can also check out our cover letter templates to help you as you write your own cover letter.
Do you want to save time and receive instant feedback on your cover letter? Check out Jobscan’s cover letter tool.
Cover Letter Examples
Here are some examples to help you create a cover letter that will make you stand out and give a strong first impression.
1. Internship Cover Letter Example
 Download
Download 2. Career Change Cover Letter Example
 Download
Download 3. Operations Manager Cover Letter Example
 Download
Download 4. Communications Professional Cover Letter Example
 Download
Download 5. Software Engineer Cover Letter Example
 Download See our complete library of cover letter examples
Download See our complete library of cover letter examples Cover Letter Do’s and Don’ts
Aside from the basic steps of how to write a cover letter, there are some things you definitely need to make sure you avoid – and things you can’t skip! Follow these do’s and don’ts for writing a cover letter, and you’ll end up with a much better result.
- Use a cover letter unless one was requested.
- Attach a cover letter directly to your resume unless requested to do so.
- Use the same boilerplate cover letter for multiple job applications.
- Over-explain your work history, employment gaps, or qualifications – save it for the interview.
- Badmouth any of your past employers.
- Use the cover letter to complain or tell about your job search journey.
- Use non-standard formatting like tables, columns, or graphics. (ATS can’t read those and your cover letter copy might not be scannable by the system.)
- Use long paragraphs.
- Customize a cover letter for every job application that asks for one.
- Incorporate the top skills or keywords from the job description in your cover letter.
- Include the company name and address, the job title, and point of contact’s name on your cover letter.
- Incorporate relevant and compelling measurable results in your cover letter.
- Explain, briefly, any dramatic shifts in a career (i.e. you are changing industries or job titles).
- Use company information to relate your interest in the job.
- Keep your cover letter concise.
- Convey WHY you are right for the position.
More Cover Letter Tips
- When emailing your cover letter, be strategic with your subject line. Never leave the subject line blank, and double-check for specific instructions in the job posting. If possible, use the email subject line to sell yourself. For example: “Experienced Software Engineer Seeks Senior Level Mobile Position.”
- Keep your cover letter brief and to the point. The hiring manager will be reading many cover letters. By carefully selecting your words and experiences to include, you can stand out from the crowd of applicants.
- Be confident. Let the hiring manager know the reasons why you deserve this position, and make yourself believe them too!
- Your cover letter should not be simply a rephrasing of your resume. Let your personality show and go into further detail about your most valuable skills and experiences.
- Do your research on the company and position before writing the cover letter. It should be customized to that specific company’s values and needs. Hiring managers can spot a generic resume from a mile away.
- Use the job posting as your guide for what topics, skills, and experience to focus on.
- The best cover letters include keywords from the job posting. Applicant tracking systems may scan your cover letter along with your resume and will be using these keywords to sort through the applicants.
- Check for spelling and grammar errors.
- Send your cover letter as a PDF to avoid readability issues and to present the most professional application package.
- Scan Your Cover Letter with Jobscan to make sure you’re checking all the boxes.
Optimize Your Cover Letter with Jobscan’s Cover Letter Scanner
In addition to resume scans, Jobscan Premium users can also scan their cover letters against a job description.
This generates a report of the top hard skills and soft skills found in the job description that should be included in your cover letter, plus additional checks for optimal length, contact information, measurable results, and more.
Here’s how it works:
Key Takeaways
Your cover letter gives recruiters, hiring managers, and prospective employers an overview of your professional qualifications and relevant accomplishments that position you as the best candidate for the job.
So you have to make your cover letter powerful and interesting enough to make the recruiter or hiring manager read your resume and move you to the next step of the hiring process.
Here are key pointers when writing your cover letter.
- Make sure you’ve read the job description and done your research about the company.
- Get to know the name of the recruiter or hiring manager so you can address your cover letter properly.
- Include relevant and measurable accomplishments in the body of your cover letter to prove to the hiring manager that you have what it takes to succeed in the job.
- Keep your cover letter short and concise.
- Your cover letter is not a substitute for your resume so don’t just copy and paste whatever is in your resume into your cover letter.
One last important reminder!
Having a strong cover letter is not enough. You also need to create a killer resume to make sure you stand out and land job interviews.
Frequently Asked Questions
What are the different types of cover letters?
There are four types of cover letters.
- Application cover letter
An application cover letter is what you send to the recruiter or hiring manager along with your resume. - Prospecting cover letter
You send this when you want to inquire prospective employers about open positions in their company or put yourself top-of-mind when they do decide to hire. - Networking cover letter
You will send this to professionals in your network in hopes of getting referrals, introductions, job search advice, and job opportunities. - Career change cover letter
This is what you send when you are switching careers or industries.
What tense should I use when writing a cover letter?
It can be appropriate to change tenses throughout your cover letter.
For example, you can explain who you are in the present tense and explain important aspects of your work history in the past tense. You can switch to future perfect tense when discussing the ways you would perform if given the position.
Think of it like this, “I am ABC, I did XYZ previously, and I look forward to doing EFG in this position.”
What to include in a cover letter
Our cover letter guidelines above explain how to write a cover letter more deeply, but in summary, you should always include your name, relevant work experience, and reasons why you are right for the job in your cover letter.
When not to include a cover letter
- When the job posting clearly states not to include a cover letter
- When you don’t have the time and energy to customize your cover letter. It’s better not to send a cover letter than to send a half-baked and mediocre one.
- When you are applying online and there is no field to upload your cover letter.
- When your cover letter has a lot of typos and errors.
What should you send first: a cover letter or a resume?
Typically, your cover letter and resume will be sent as a pair, but your cover letter is meant to be an introduction to your resume. If it is an email, use the cover letter in the body and attach your resume, otherwise, attach both.
Pro Tip: Be sure to review all instructions in the job description to follow the hiring manager’s requests.
How long should a cover letter be?
According to 70% of recruiters, a cover letter should not exceed 250 to 300 words.
Although there is no hard and fast rule about this, the ideal cover letter length should be around half a page to one full page in length to keep your message concise, clear, and easy to digest.
Should a cover letter be sent as a file attachment?
If it is not specified in the job posting, a cover letter can be sent either as an attachment (PDF is best) or in the body of an application email with your resume attached.
How to share a cover letter with a potential employer
There are several methods of sharing a cover letter with potential employers, depending on their application process.
Cover letters can be written on a document and turned into a PDF to be uploaded to a job application website or attached to an email along with your resume.
In other cases, your cover letter can simply be written in the email message to a hiring manager, with your resume attached.
How to title and save your cover letter
The key in every aspect of job applications is to make yourself an easy “yes” for your potential employer. That means making it easy for the hiring manager to keep track of your application materials for later review.
With this in mind, make sure your full name and the phrase “cover letter” are included in the file label. Other helpful details might include the job title you’re applying for or the year of your application.
Here are a few examples:
- Your Name_Cover Letter_Job Title.pdf
- Cover Letter_Your Name_Job Title.pdf
- Job Title_Your Name_Cover Letter.pdf
- Your Name_Cover Letter_2024.pdf
- Cover Letter_Your Name_2024.pdf
Explore more cover letter resources